Полная чашка кофе в Inkscape.
Inkscape — Открытый редактор
векторной графики. В этом уроке мы
нарисуем красивую чашку и покажем
некоторые возможности программы. Мы
покажем как рисовать простые фигуры и
использовать градиенты, для достижения
необходимого эффекта. Если вы знакомы
с Adobe Illustrator для вас это будет легко.
Автор
Peter Anglea
Результат
|

|
Сначала взглянем на созданное
изображение. Ниже приводится
окончательный вид иллюстрации. Если
вы хотите скачать Inkscape, перейдите на
inkscape.org. Если это ваш первый опыт работы
с Inkscape, я рекомендую вам выполнить
несколько уроков, поставляемых с
Inkscape и получить описание работы
программы (из меню "Справка").
|
Шаг 1
Создайте новый документа в
Inkscape. Начнем с блюдца, чтобы было на что
ставит чашку :). Блюдце будет состоять
из пяти различных эллипсов, приготовьтесь
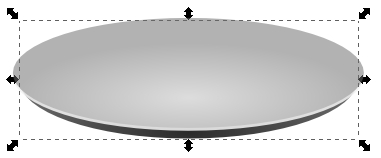
рисовать. Выберите инструмент Круг /
Эллипс (F5) из панели инструментов. Затем
нарисуйте его с пропорциями данными на
рисунке ниже.
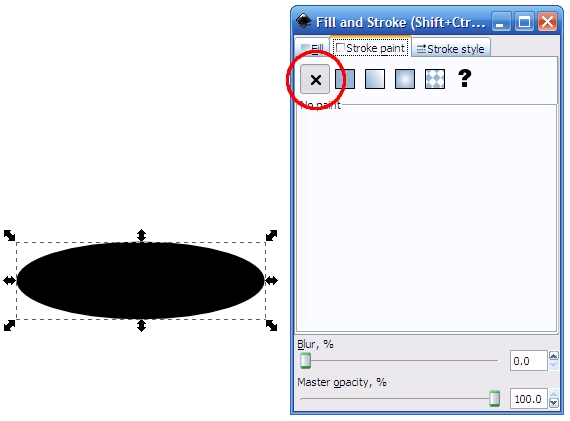
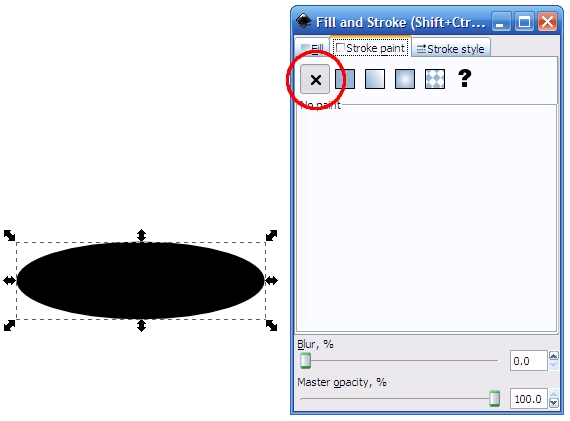
Теперь нам нужно изменить
цвет заполнения и обводки, для этого
выделите эллипс и откройте диалоговое
окно «Заливка и объводка» в меню объект>
Заливка и обводка ( Ctrl + Shift + F). Во вкладке
«Обводка» щёлкните на кнопке "Х"
для удаления контура.

Шаг 2
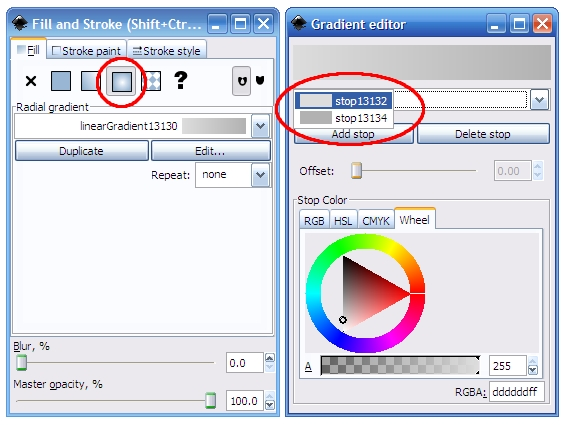
Теперь мы хотим залить эллипс
радиальным градиентом. Мы сделаем в
данном уроке довольно много радиальных
и линейных градиентов, поэтому уделите
пристальное внимание, если вы никогда
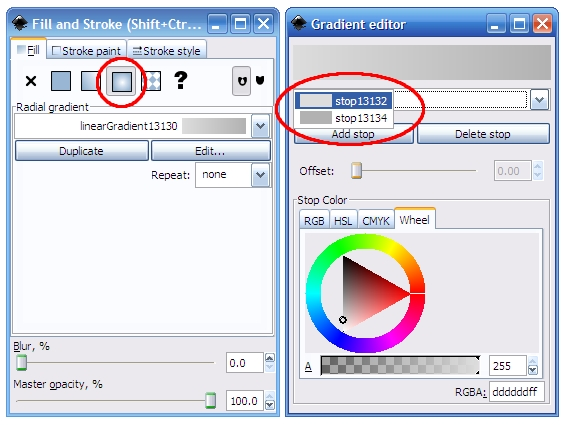
раньше не делали этого в Inkscape. На вкладке
Заливка (окна Заливка и обводка), нажмите
кнопку Радиальный градиент. Inkscape
автоматически заполняет фигуру градиентом
— обычно затухающий до прозрачности.
Нам необходим градиент с двумя
оттенками серого, поэтому нажмите кнопку
"Правка". Теперь вы можете
редактировать цвет опорных точек
градиента и их прозрачность. Установите
цвет первой точки в оттенок серого
(ddddddff). Второй в более темный оттенок
(b2b2b2ff). Убедитесь в том, что прозрачность
для обоих цвета установлена в Непрозрачное
(отсутствие прозрачности).

�
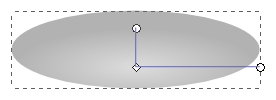
Шаг 3
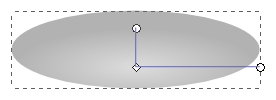
Следующее, что вам нужно
сделать, это настроить размер и центра
градиента по отношению к вашему эллипсу.
Перетащите ручки градиент в эллипсе в
соответствии с рисунком. Примечание:
Если ручек градиента не видно, просто
нажмите кнопку «Создать и изменить
Градиенты» на панели инструментов (Ctrl
+ F1). Теперь Мы завершили один эллипс, и
вы знаете, как создавать и редактировать
градиенты. Следующие шаги не будут столь
подробными.

Шаг 4
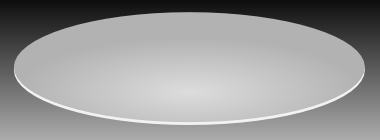
Рисовать другие эллипсы в
блюдце, не труднее. Следующий эллипс
будет белой каёмкой вокруг блюдца. Самый
простой способ сделать это состоит в
том, чтобы дублировать толко что сделанный
эллипс, перейдите к Правка> Дублировать
(Ctrl + D). В качестве заливки установите
светло-серый цвет (f2f2f2ff) в окне «Заливка
и объводка». Сместите ниже на несколько
пикселей, относительно первого эллипса,
и поместите его за первый эллипс, перейдя
на объект> меньше.
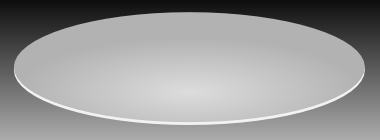
Замечание: Нажмите F1 (или кнопку
Выделять и трансформировать объекты,
на панели инструментов) для перемещения
объектов с помощью мыши или клавиш со
стрелками. Так как светло серый эллипс
на белом фоне потеряется, я я добавил
темный фон, что получилось видно на
скриншоте ниже.

Шаг 5
Теперь сделаем темно-серое
дно блюдца. Еще раз дублируем один из
существующих эллипсов. Теперь добавьте
в него еще один радиальный градиент с
двумя очень темными оттенками серого
(2b2b2bff и 666666ff). Затем переместите центр
градиента в нижнюю часть эллипса. Дно
блюдца не должно быть столь большим,
как его остальная часть. Нажмите F1 и
сожмите его с левой и правой сторон.
Заметим, что если удерживая
Shift при перетаскивании одной из граней,
вы можете перемещать равной степени
обе стороны одновременно. Кроме того,
сдвиньте нижнюю часть эллипса вниз
чуть-чуть, чтобы получить кривое дно
тарелки.
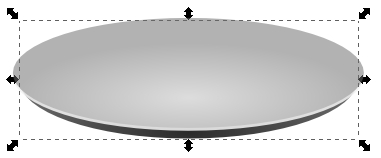
Переместите весь эллипс вниз
несколько пикселей и нажмите Page Down
несколько раз, чтобы поместить эллипс
ниже двух других. Вы получите в итоге
то, что изображено ниже. Обратите внимание
на пропорции нижнего эллипса (выделен)
по сравнению с двумя другими. Блюдце
начинает обретать необходимые очертания!

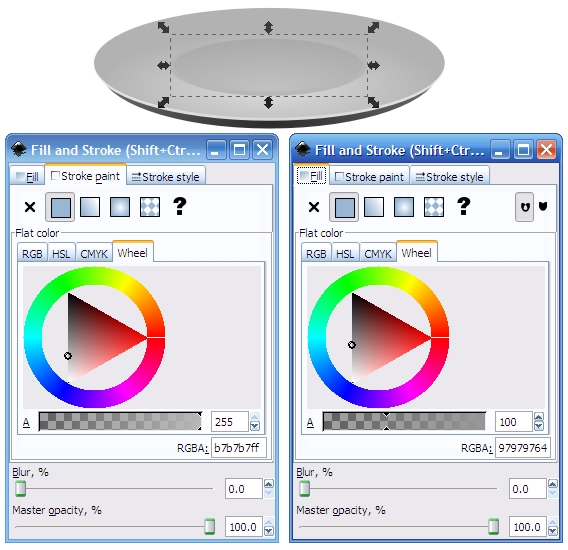
Шаг 6
Теперь нам необходимо создать
центр блюдца. Нарисуйте меньший эллипс,
как показано на картинке ниже (или
выберете самый верхний эллипс и уменьшите
его). Откройте окно «Заливка и обводка»
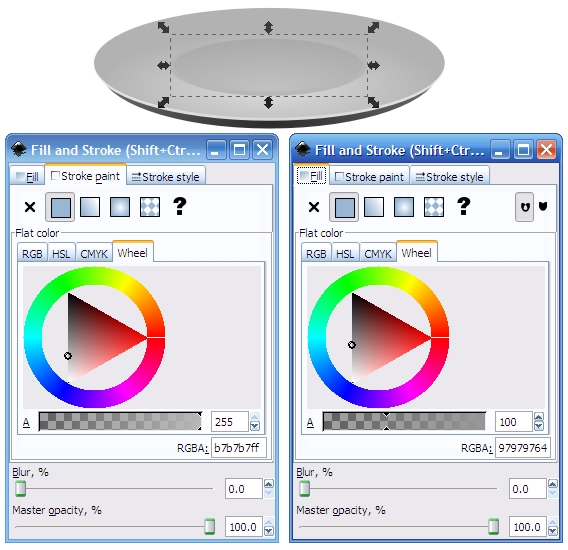
(Ctrl + Shift + F). Затем залейте верхний эллипс
серым цветом (979797). Перетащите ползунок
Альфа канала (прозрачность) до 100.
Установите цвет обводки в
b7b7b7 (полная непрозрачность). На вкладке
стиль обводки установите ширину в
соответствии с рисунком. Фактический
размер будет варьироваться в зависимости
от того, насколько большим вы сделали
ваши эллипсы. У меня это было 3 пикселя,
но у вас может быть другое.

Шаг 7
Ваше блюдце почти готово. В конце
добавим тень. Скопируйте самый нижний
эллипс(тёмно-серое дно). Теперь измените
степень размывания до 10% (внизу окна
«Заливка и обводка»). Поместите его под
все другие объекты.
У вас есть готовое блюдце. Вы можете
сгруппировать пять эллипсов для
последующего выделения. Выделите все
объекты и нажмите [ctrl] + G.Теперь приступим
к чашке.

Шаг 8
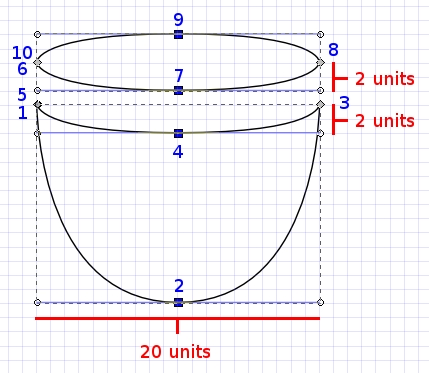
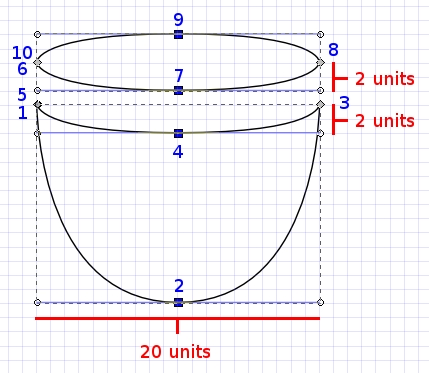
Мы начнём с рисования двух
фигур инструментом «Кривая Безье»
(Shift + F6). Одну для поверхности другую и
ещё для края чашки. Эти фигуры должны
соответствовать по размерам радиусам
кривизны. Я рекомендую вам включить
вспомогательную сетку (Shift + #). Ещё
замечание, щелчок создаёт точку, щелчок
плюс перемещение создаёт кривую.
Я в действительности нарисовал
эти кривые соединенными вместе, но
разделил их на скриншоте, чтобы показать
как я их нарисовал и как превратил в
кривые. Заметте что обе фигуры и радиусы
кривизны 20 единиц. Также заметьте, что
нижняя часть обода соответствует верху
боковой поверхности чашки. Для справки:
синие цифры показывают порядок в котором
я создавал точки/кривые.

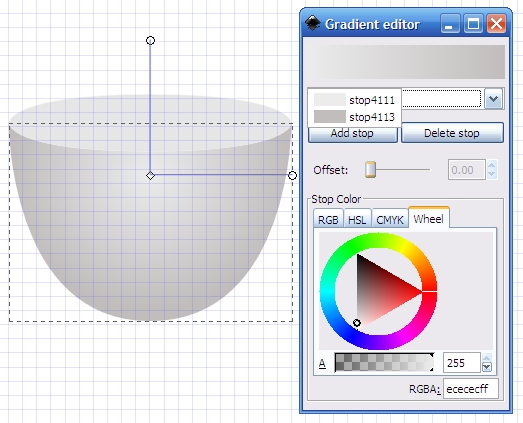
Шаг 9
При включенной сетке переместите
каёмку вниз на 2 единицы. Удалите обводку
у обоих фигур. Задайте для каёмки (похожей
на эллипс) однородную серую заливку
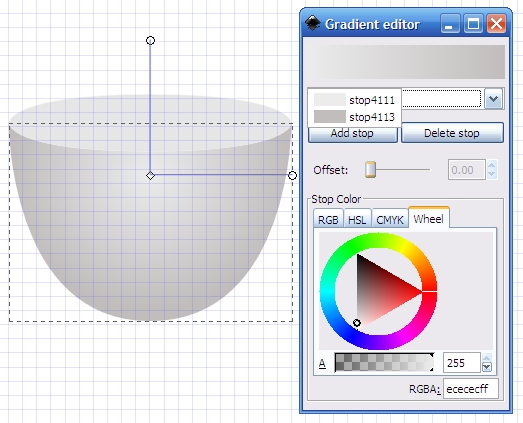
(e6e6e6ff), а для внешней поверхности
радиальный градиент от ecececff в центре
до bdbdbdff. Теперь переместите центр
градиента ближе к верхнему краю фигуры,
примерно как на рисунке.

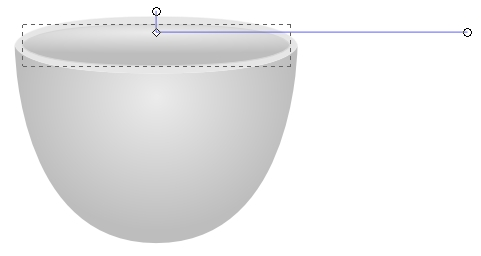
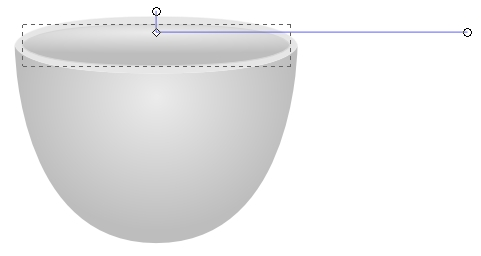
Шаг 10
Дублируйте верхнюю фигуру и немного
уменьшите её, задайте цвет обводки
равный (d6d6d6ff) и радиальный градиент для
заливки от ecececff до bdbdbdff. После переместите
центр градиента, как показано на рисунке.

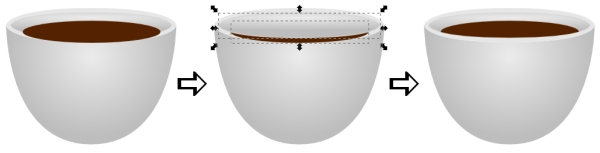
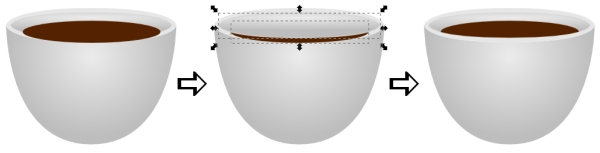
Шаг 11
Теперь нальём в чашку кофе.
Действительно необходимо создать эффект
кофе, налитого в чашку. Для этого создадим
эллипс и он должен пересекаться с
каёмкой.
Как это сделать? Создайте
коричневый эллипс, как на рисунке.
Поместите его сверху каёмки. Теперь
продублируйте серый эллипс внутри
каёмки. Выделите эти два созданных
эллипса и задайте команду меню контур
> Пересечение (Path > Intersection) ([Ctrl] + *).
Теперь заполните «кофе» радиальным
градиентом из оттенков коричневого.

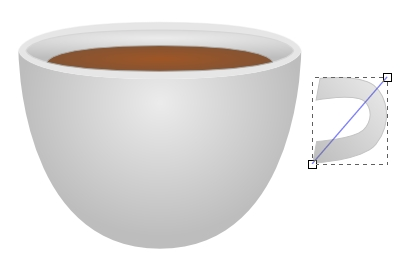
Шаг 12
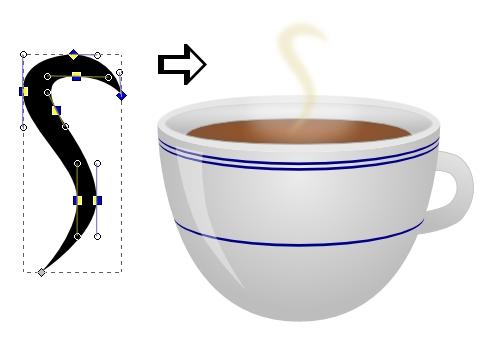
Сделаем ручку. Используя кривую Безье
сделайте форму похожую на ручку показанную
ниже. Задайте ей тонкую светло-серую
обводку и заполните её с линейным
градиентом начинающимся снизу слева и
заканчивающимся серху справа с двумя
оттенками серого (bdbdbdff и ecececff). Теперь
поместите её на задний план.

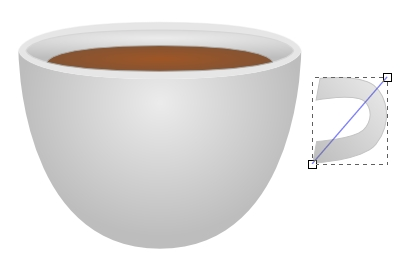
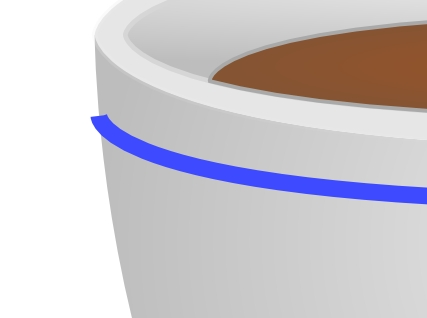
Шаг 13
Чтобы добавить индивидуальности чашке
мы добавим несколько синих полос вокруг.
Сделать это немного сложнее, чем кажется
на первый взгляд. Вы не можете просто
нарисовать линию, потому что конец линии
никогда не будет совпадать с краем
чашки, как показано на рисунке.
 Шаг
14
Шаг
14
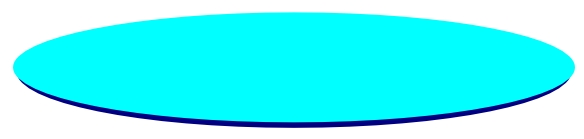
С этой задачей я справился так. Создайте
эллипс примерно того же масштаба, что
и ободок чашки. Затем установите для
него какой-либо цвет (без обводки). Теперь
дублируйте его и переместите копию
немного вверх. Затем уменьшите нижний
эллипс по бокам. Я раскрасил эти эллипсы
в разные цвета, чтобы вы могли видеть,
как это должно выглядеть.

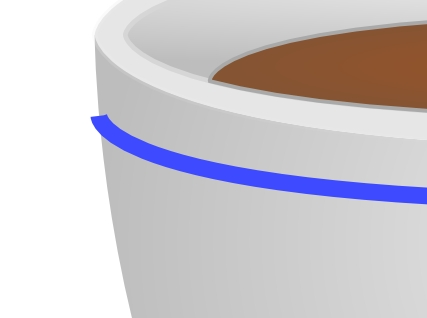
Шаг 15
Выделите оба эллипса и выберите в меню
Контур>Разность (Path>Difference) [Ctrl] + [-].
Теперь у вас есть красивая закруглённая
кривая. Закрасте её необходимым цветом,
продублируйте столько раз, сколько
захотите, и поместите на поверхность
чашки по вашему выборуe.

Шаг 16
Сделаем блик сбоку на чашке. Нарисуйте
фигуру с помощью кривой Безье, как на
рисунке. Закрасьте её белым цветом и
установите значение A приблизительно
равным 90. Поместите на поверхность
чашки.

Шаг 17
Теперь сделаем пар над кофе. Сначала
нарисуйте небольшой белый эллипс,
сделайте его полупрозрачным с размытыми
краями. Поместите его над поверхностью
кофе. Это основная часть пара.

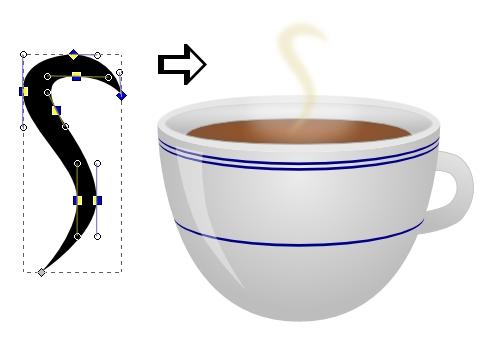
Шаг 18
Теперь сделайте "сгущение пара".
Начните с фигуры, созданной с помощью
кривой Безье как показанно ниже. Задайте
ей светло коричневую или жёлтую заливку
и сделайте полупрозрачной. Поиграйтесь
настройками полупрозрачности и
размыванием, пока не получите приемлемый
результат.
Наша чашка кофе готова! Как и блюдце
вы можете сгруппировать элементы
изображения.

Окончательный вариант
Теперь поместите законченную чашку
на блюдце. Также добавьте тень от чашки.
Проще всего нарисовать маленький чёрный
эллипс и размыть его.
Теперь у вас есть красивая векторная
чашка и блюдце созданные в Inkscape! Я
надеюсь, что вам понравился результат
и вы сделали почти как я. И нвдеюсь, что
этот урок смог продемонстрировать
основные возможность Inkscape
— открытого векторного редактора .
Развлекайтесь!
![[Image]](img/Result.jpg)
Мой вариант
Оригинал статьи













 Шаг
14
Шаг
14




![[Image]](img/Result.jpg)